Don't waste your Thank You page! Use it to engage further with your website visitors
In this article I want to highlight that a Thank You page at the end of a website's ecommerce checkout or contact form doesn't have to be the end point of a visit to your website, and that it can be used to build further engagement with your brand.
How many times have you filled out a contact form, clicked the submit button and been taken to a page that has almost nothing on it but:
“Thank you for contacting us. We will be in touch soon.”
Or how many times have you ordered something online, got to the end of the checkout to be greeted with a page that has almost nothing on it but a message like this:
“Thank you for your order. Your order ref is 123456789. You will receive an email confirmation of your order. Thank you for shopping with [brand name].”
Yeah, me too - loads! It really surprises me how many companies dismiss their Thank You page, thinking that it can only fulfil one purpose.
The bounce rate from this page is probably through the roof. I'm thinking "what am I supposed to do now?" Well, there's nothing here for me to do, so I'll just leave the website and do something else.
For some visitors that's probably what they want to do, and that's fine. But what if you could do a little bit more on the Thank You page to keep the visitor engaged with your brand, to assist them in discovering more about your brand or your products, or to get them excited about receiving their new purchase?
*The ahhaaa moment* (unless you're already doing something with your Thank You pages in which case you can pat yourself on the back).
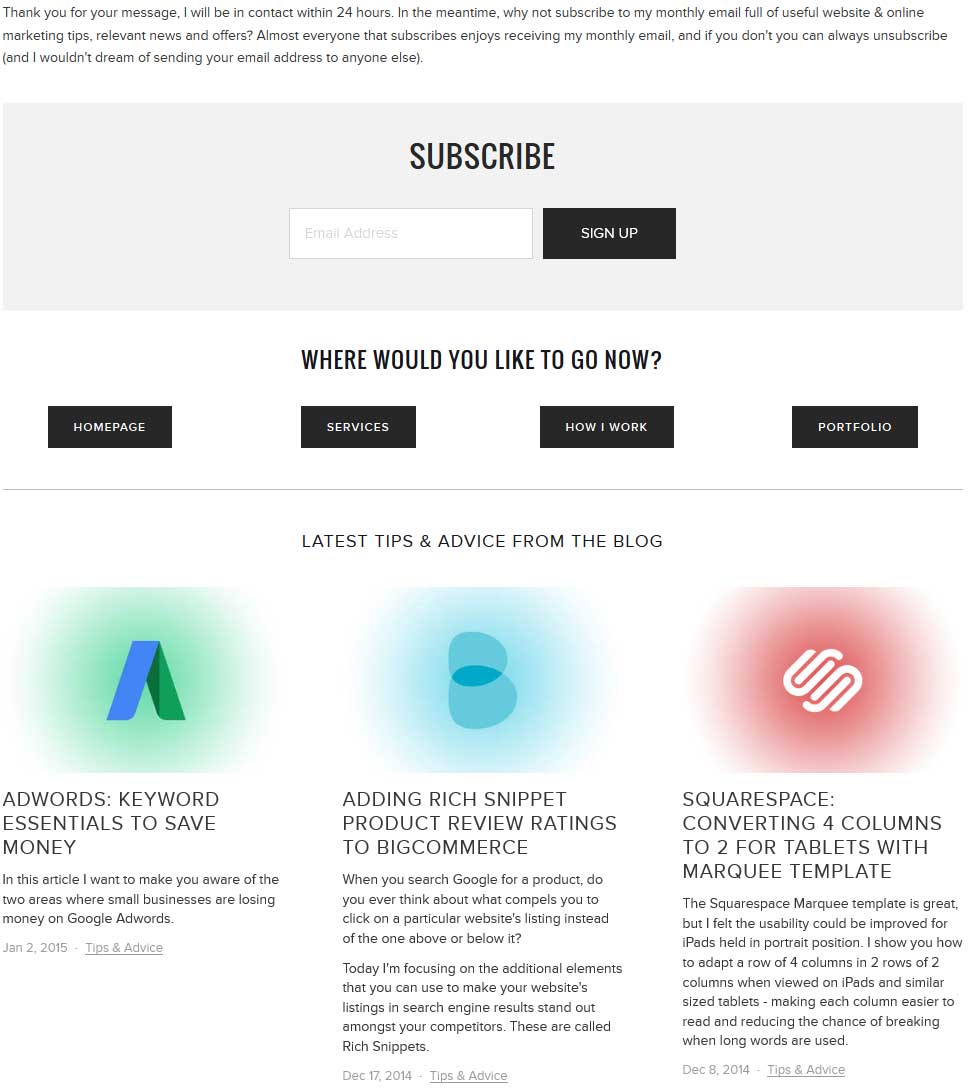
Here's a screenshot of the Thank You page for this Digital Freelancer website, where I try to encourage visitors who've submitted a contact form to subscribe to my email, visit other areas of my site and read my latest blog articles. It's not perfect, but I will continue to optimise it as I develop my offering.
Ideas for engaging visitors on your Thank You page
1. Encourage sharing
For checkouts, include an easy way for your customers to share their purchases on Facebook, Twitter, Google Plus etc. It depends on the type of purchase it is (some you will want to shout about more than others) but if you're selling something desirable and that your customer love to talk about - then instigate a social mention of your brand right at the point of order completion. Most BigCommerce templates have this built in - which is a great feature.
2. Encourage email subscription
You may have a tickbox at the end of your checkout or contact form, but in most cases you want to minimise distraction to encourage your visitor to complete the process, so you don't want to focus too much on encouraging email sign up at this stage. However, when the process is complete, you have more scope to tempt visitors to subscribe, with more detail of what they'll get by subscribing, including perhaps a discount on their next order or enter them into a competition as a reward if they subscribe.
3. Include an offer on their next purchase
If competition in your industry is fierce, or repeat business is difficult, you could try including an offer such as 10% off your next purchase. I would say in most cases this is best done by email because then the customer can save it in their inbox for when they need it, but the benefit of having it on the thank you page is that you don't have to hope that they'll open an email to see the offer. It's there, right in front of the customer.
This could tie in nicely with point 2 because you could give the offer on the thank you page and then give the option to subscribe to emails and have the offer sent to their inbox for when they want to use it.
4. Display your latest content and encourage visitors to join your community
This could be blog articles but it could be more in depth, such as exclusive user guides or additional information for customers only. It could be some video content with a call to action to subscribe to your YouTube channel, or your latest tweets and a link to follow you on Twitter. If you have a community forum, encourage your visitor to join.
5. Display related products/content
Relevance makes engagement more likely - so display relevant stuff on your Thank You page. This could be related products or services to the order just made, or it could be content that will help the customer get the most out of what they've just ordered. For example, if it's a piece of software, it could be user guides and tips on how to use specific features. If it's items of clothing, it could be ways to wear the new items of clothing, or products that would look great with what has just been bought.
There are loads more ways to use the Thank You page to its potential, depending on the type of business you are. If you have any suggestions, please leave them in the comments below.
Squarespace Tip: How to Redirect form submissions to a thank you page
By default, when a visitor submits a form you've created on your Squarespace website, your thank you message (whatever you choose that to be) replaces the form on the current page - so it doesn't take your visitor to a separate thank you page. In some ways this is good because it doesn't disrupt the flow of the page if you want the visitor to stay on that page and continue their journey. But, if you would like to make the most of the tips above, you can redirect the visitor to a separate thank you page where you can display whatever content you like, just as you would a normal Squarespace page on your site.
1. Create a new page in Squarespace in the Not Linked area (so your navigation doesn't link to this page). This will be your Thank You page. Add your content as you want it to appear on the page.
2. You probably don't want this page to be shown in Google search results so go to Settings for the new page (click the cog icon in the Pages menu), click Advanced and paste the following code into the Page Header Code Injection area
<meta name="robots" content="noindex">
3. Create a form on the page you want the form to appear (or edit an existing form). When editing a form in Squarespace, click Advanced and paste the following code into the Post-Submit HTML area
<script> window.location.replace("/thank-you"); </script>
Note: in the code above /thank-you is the url of the page you created in step 1 where you want the visitor to go to when they submit the form - so change this if you want the url to be different.
4. Finally, test the form to see if it directs to the new Thank You page.
Bonus tip 2 (another one??)
By telling Squarespace to direct visitors that submit your form to a Thank You page, it also makes tracking form completions much easier in Google Analytics. Doing this means you can see in your reporting how many visitors submit a form, which page they submitted the form on, and what the traffic source was (for example, was it an Adwords ad, organic search or an email newsletter etc).
1. In Google Analytics go to Admin (one of the links at the top of the page) and click Goals (will be under View in the third column).
2. Click + New Goal, give it a name and select the Destination radio button.
3. On the next page under Destination next to Equals to enter the url from the slash, e.g /thank-you
4. You can set optional values and enter it into a funnel but we can ignore that for our example so click Create Goal.
You'll now be able to see data about your enquiry form completion goal in the Reporting section of Google Analytics under Conversions (bottom of the left-hand menu) and then clicking Goals > Overview.
If you need any help with making the most of your website, tracking form completions or anything else related to your online marketing, please get in contact with me. I'm a Bournemouth based freelancer offering online marketing services and I also design & build website and online shops.